
TEXT
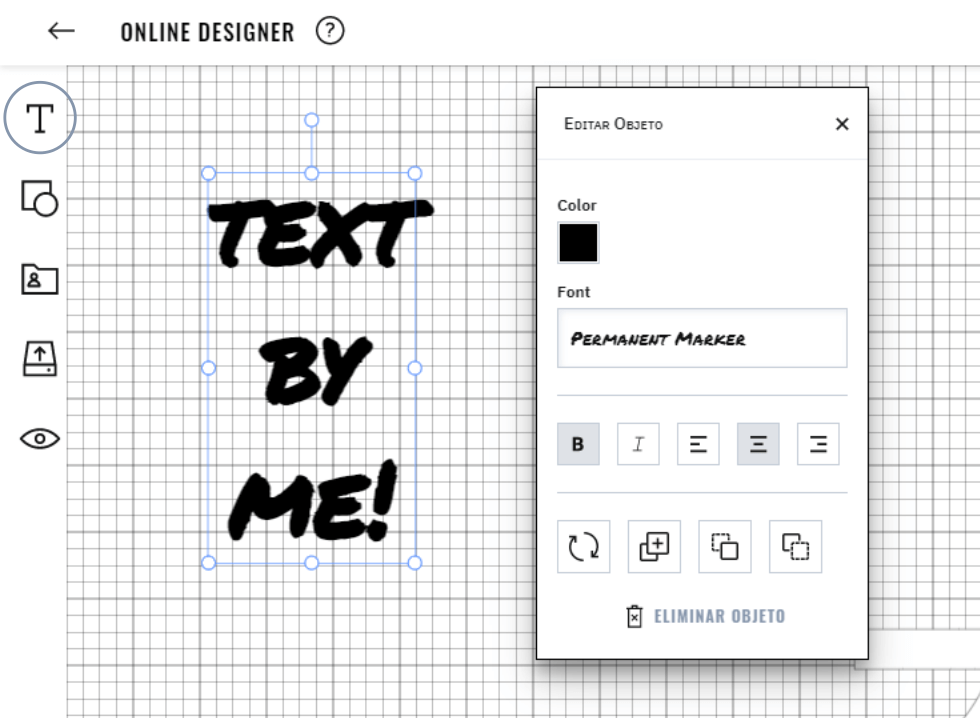
Pulsa una vez sobre la herramienta de texto, y un bloque de texto "ABC" aparecerá seleccionado en mitad del canvas.
Cuando el bloque está seleccionado (caja de gizmos redondos blancos), podrás elegir el color, el tipo de fuente, negrita, cursiva, o el tipo de alineación.
Para editar el texto, pon el ratón encima de alguna letra y haz clic con botón izquierdo. Esto cambiará el modo de selección y nos aparecerá un cursor de edición (doble clic selecciona la palabra completa).
Para eliminar los caracteres utiliza 'DELETE', y nunca 'SUPR'!! (esta última nos eliminará el bloque de texto completo!!)
Una vez terminada la escritura, pulsa sobre cualquier otro punto del canvas para salir del modo edición de texto. Y si quieres volver a tocar color, tamaño, etc., seleccionar el bloque de texto con el ratón (botón izquierdo sobre masa de color)


FORMAS PREDISEÑADAS
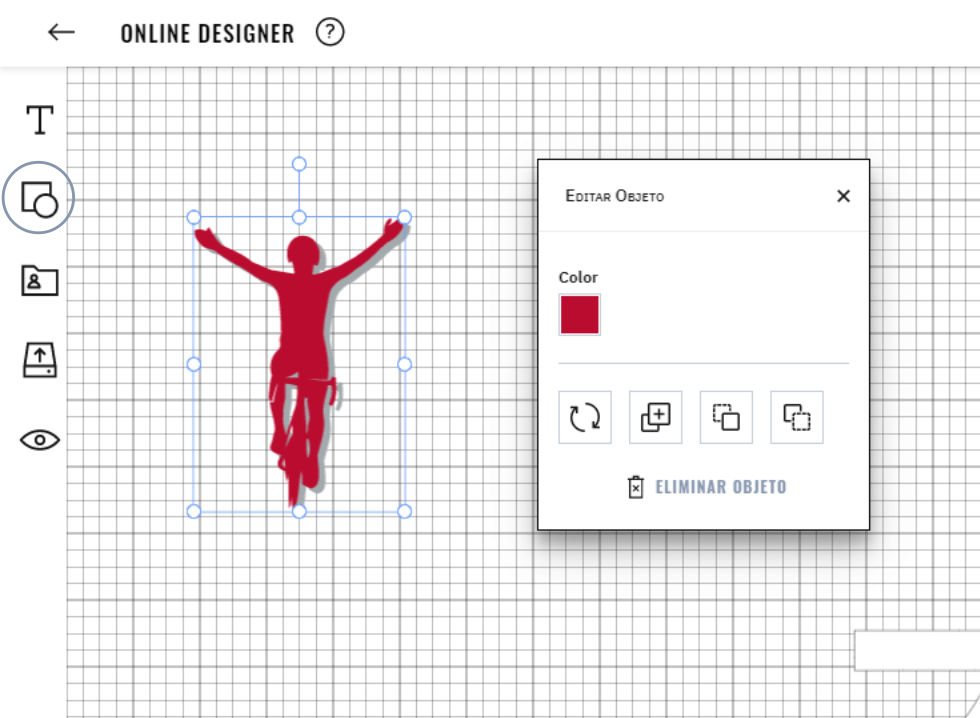
Pulsa una vez sobre la herramienta de formas, y te aparecerá una ventana con varias carpetas/grupos de formas: Simples, Complejas, Texturas... Puedes ir abriendo las carpetas y navegar por cada uno de los grupos. Para volver al menú raíz y ver el resto de carpetas, debes buscar y pulsar sobre la flecha que da inicio a cada secuencia.
Cuando quieras añadir alguna de ellas a tu diseño, pulsa una vez sobre la miniatura deseada, y la forma aparecerá seleccionada en mitad del canvas.
Con la forma seleccionada (caja de gizmos redondos blancos), podrás elegir el color, girar el objeto en tramos de 45º, duplicarlo, u ordenarlo arriba o abajo respecto del resto de objetos del canvas (pero descuida, que quedarán por encima de las piezas de la prenda que siempre están al fondo). Respecto del color, comentar que todas las formas permiten cambiar de color, a excepción de las englobadas en la carpeta 'Color Shapes (fixed)', que vienen con colores fijos no editables).
Mediante los gizmos de selección, recuerda que puedes agrandar, estirar, girar, espejar... cualquier objeto seleccionado.
En el ejemplo de la imagen de la izquierda tenemos un objeto con color gris, y por encima hemos situado un duplicado en color rojo, ligeramente desplazado.
SUBIR IMAGEN
Pulsa sobre la herramienta de 'Subir imagen' y el navegador te abrirá un el explorador de carpetas para que puedas subir el archivo de imagen que desees incorporar a tu diseño (por el momento solo se pueden subir archivos con formatos ,jpg, y .png.)
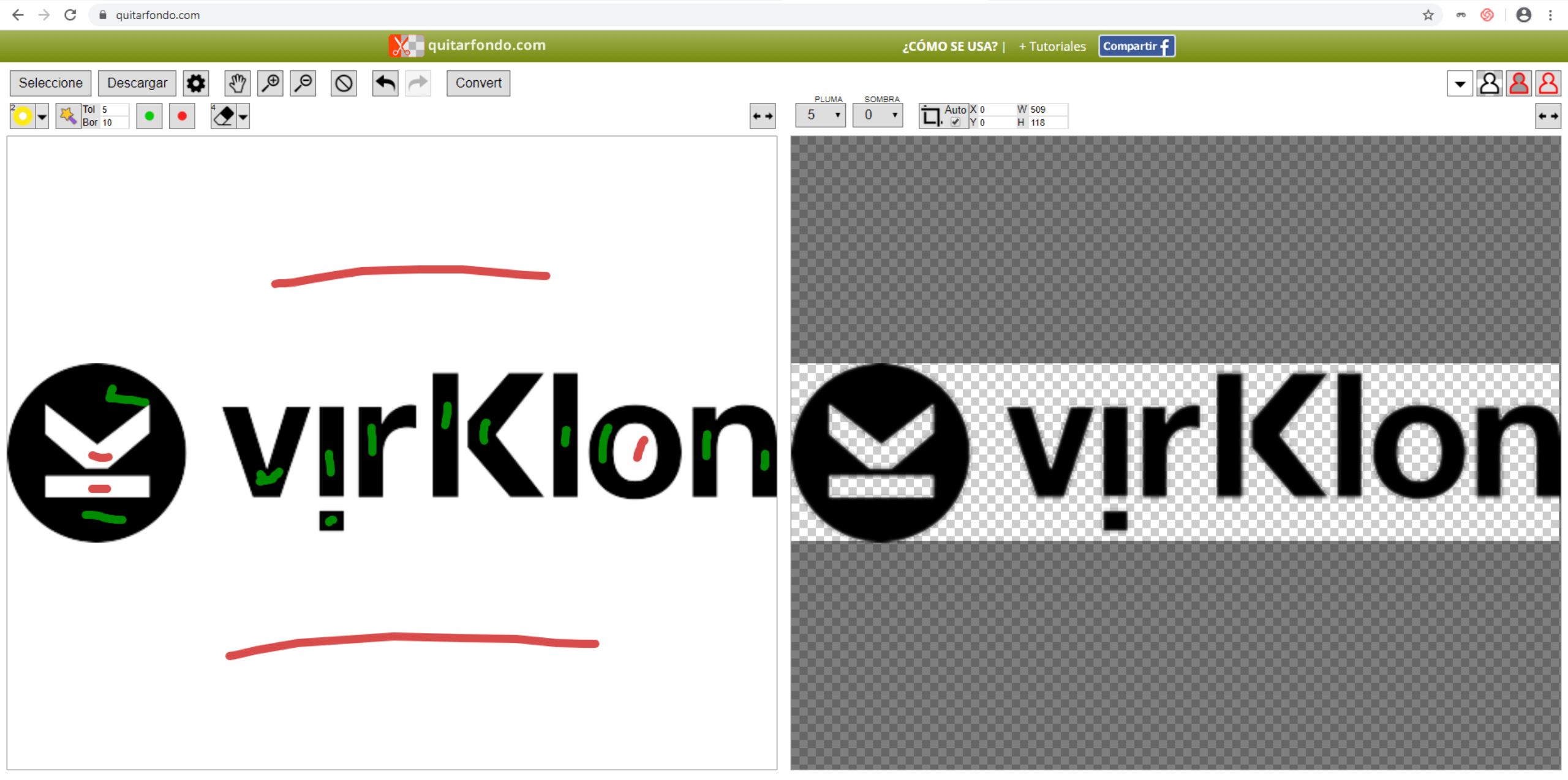
TIP 1!. Si no quieres que tu imagen aparezca con el típico fondo blanco, lo debes eliminar antes de subirla al canvas!! (te recomendamos la herramienta gratuita www.quitarfondo.com, que es sencilla y muy potente. Entrar pulsando aquí)
TIP 2!. Si quieres asegurarte un bonito resultado en la prenda final impresa, procura subir imágenes con suficiente resolución!!! (imágenes por debajo de 100x100px se consideran de baja resolución).
Una vez en el canvas, podrás mover, ampliar, rotar, duplicar la imagen, pero no podrás cambiar el color!.


PREVIEW 3D
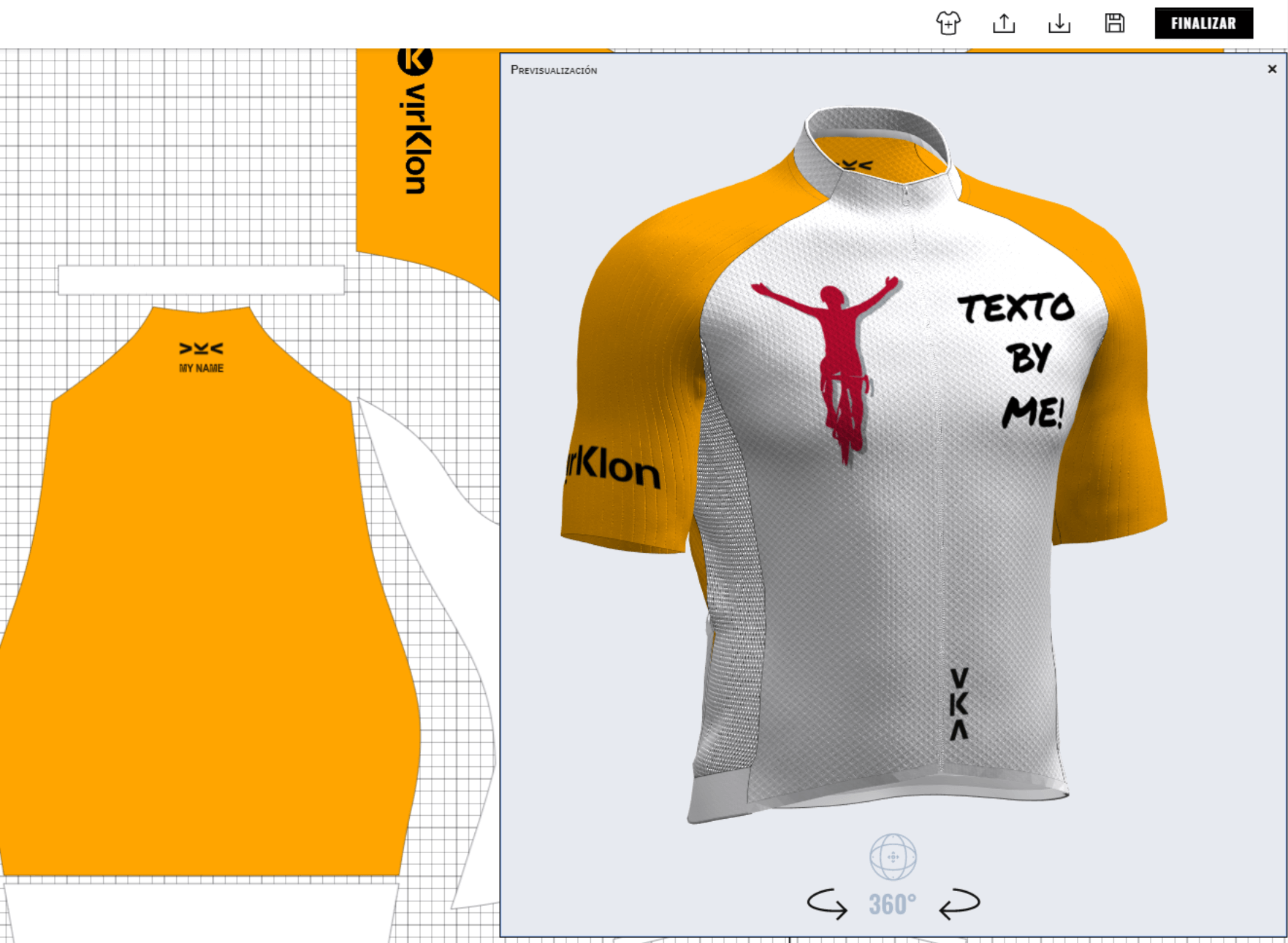
Puedes ir revisando tu diseño en cualquier momento del proceso de creación, pulsando sobre la herramienta de renderizado/preview 3D.
Una vez la ventana abierta, puedes girar la prenda horizontalmente/verticalmente pinchando y arrastrando, o también puedes hacer zoom con la rueda del ratón.
Para seguir editando tu diseño, puedes cerrar la ventana en la cruz de la esquina superior derecha, o simplemente seleccionando cualquier objeto del canvas fuera de la ventana 3D.
La imagen de la izquierda es el resultado de este pequeño tutorial. Rápido y sencillo, no?.
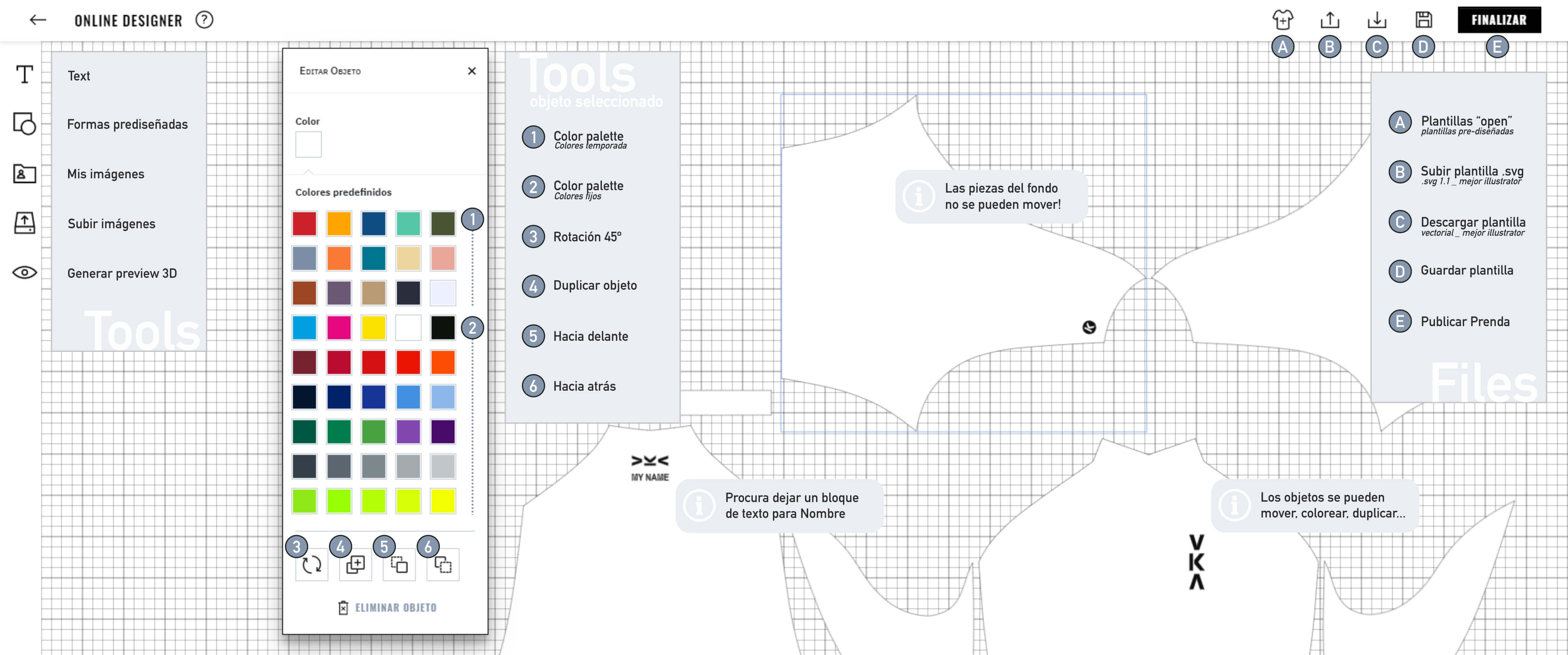
PLANTILLAS “OPEN”
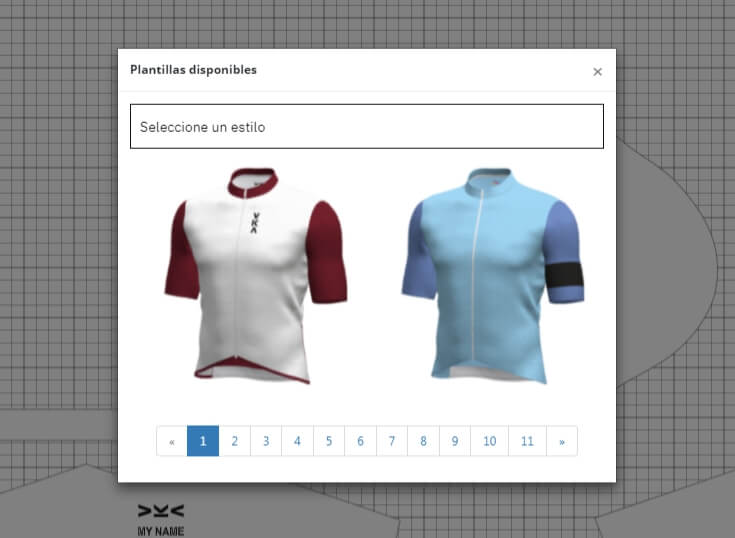
Si partir desde un diseño en blanco se te hace cuesta arriba, y prefieres empezar utilizando una inspiración ajena, recuerda que tienes a tu disposición multitud de plantillas pre-diseñadas en el menú superior del onlineDesigner
Puedes traer cualquiera de esas plantillas a tu canvas y rehacerla a tu antojo!!.
Solo anotar que el precio final de tu prenda usando una plantilla pre-diseñada puede ser superior a la del precio base, en virtud del autor de cada uno de ellos.


DESCARGAR PLANTILLA
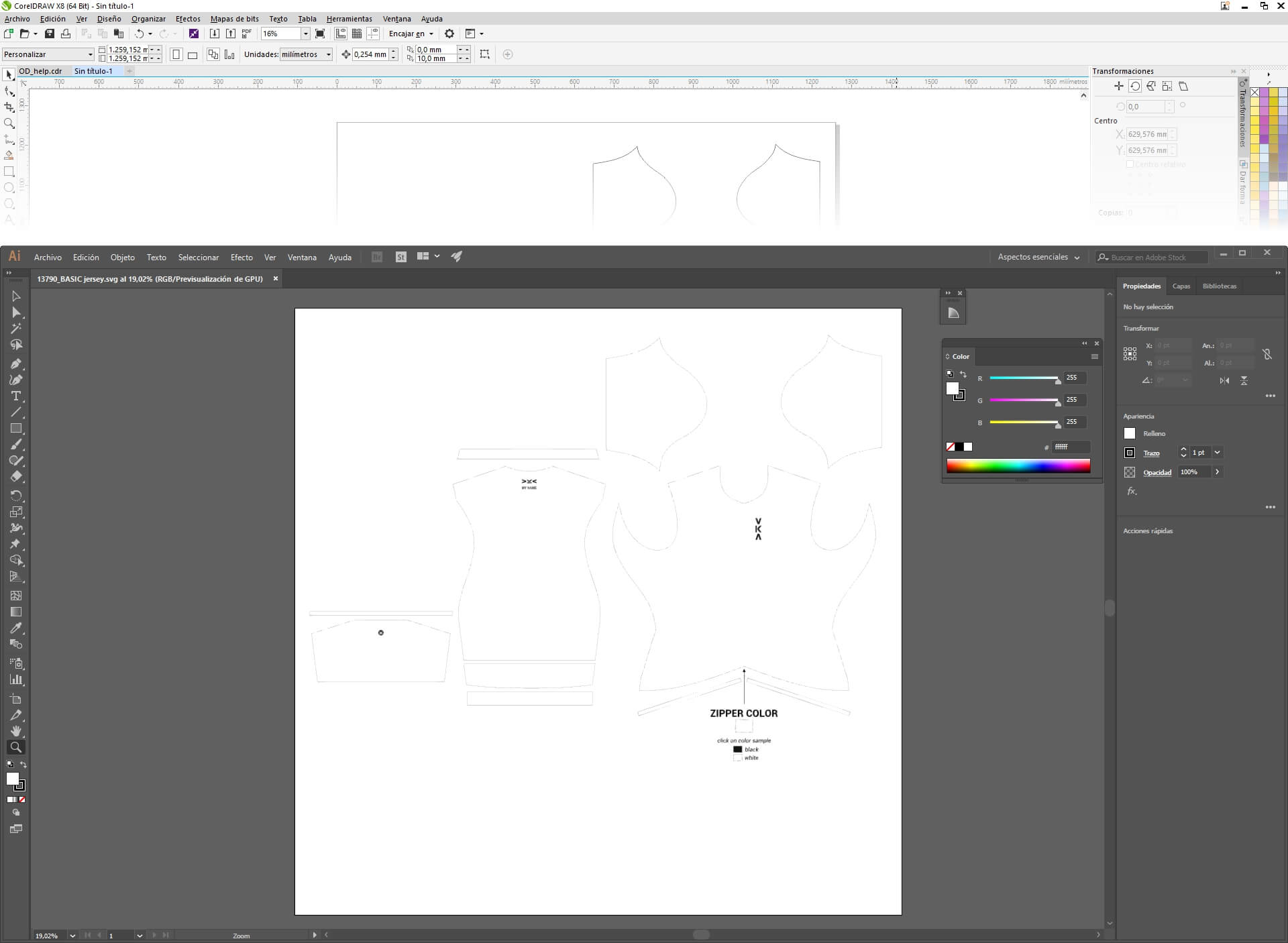
Si manejas programas de diseño vectorial (tipo Adobe illustrator, Corel Draw, Inkscape…, quizás prefieras bajarte la plantilla de diseño desde el onlineDesigner para trabajarla directamente en tu ordenador (botón de ‘Descargar plantilla’ del menú superior).
Es una opción perfectamente viable, y lógicamente más capaz si dominas cualquiera de esos programas!!. Pero debes tener en cuenta algunas cosas para que todo funcione bien:
La plantilla que te has descargado es perfectamente cuadrada, y cuadrada debe seguir siendo!! (cualquier objeto, imagen o texto que incorpores al diseño debe quedar siempre circunscrito en el cuadrado delimitado por dos líneas verticales grises en los laterales de la plantilla. Si algo sobresale del cuadrado, el render 3D quedará defectuoso).
Procura no abusar de degradados, bitmaps o trazados complejos, pues podrían complicar la exportación y posterior fidelidad del diseño (el archivo .svg de subida no debería pesar más de 10-15MB).
Importante!: no mover las piezas!!! (si las mueves, el render 3D quedará defectuoso).
Paleta de color: el formato de archivo svg trabaja con el espectro RGB de color de pantalla, mientras que la sublimación usa el estándar de impresión CMYK. Y la realidad es que ambos espectros no son del todo compatibles!. Por ello y para evitar riesgos indeseables de conversión, lo mejor es que trabajes con las paletas de color que virKlon pone a tu disposición aquí: Corel / illustrator.
SUBIR PLANTILLA
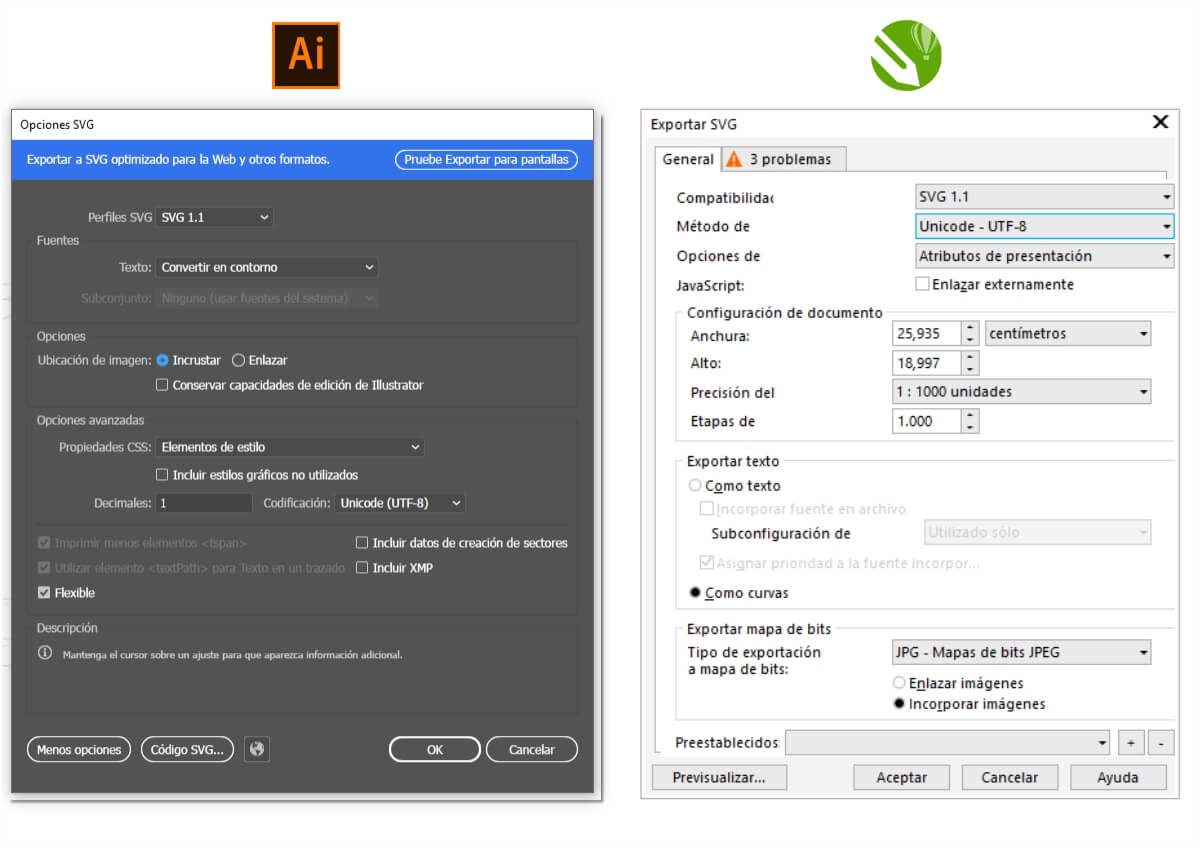
Una vez trabajado el diseño en tu programa de diseño vectorial, toca volver a subirlo al canvas del onlineDesigner. Para ello debes exportar la plantilla en formato svg (‘guardar como’ desde illustrator), con las siguientes consideraciones:
SOLO SELECCIONADO: debemos exportar únicamente el contenido circunscrito dentro del cuadrado delimitado por las dos líneas verticales laterales, para que la plantilla siga teniendo el mismo tamaño y formato cuadrado del original.
TAMAÑO: procura evitar bitmaps demasiado pesados, trazados de millones de puntos, transparencias complejas, máscaras de recorte o powerclips…
TEXTOS: lo mejor es convertir los textos a contornos (‘Como curvas’ en Corel), pues las conversiones pueden acabar con el aspecto que habías previsto en tu original (si utilizas una fuente específica para un texto determinado, tu nombre por ejemplo, lo ideal sería que dejaras anotada la fuente utilizada en alguna zona vacía de la plantilla, dentro siempre del cuadrado delimitador).
BITMAPS: es importante que cuando generes el archivo de exportación, elijas la opción de imágenes incrustadas (‘Incorporar imágenes’ en Corel), de lo contrario no podremos reproducirlas!